Recommandations Stratégique,
Refonte de landing page pour Digitad
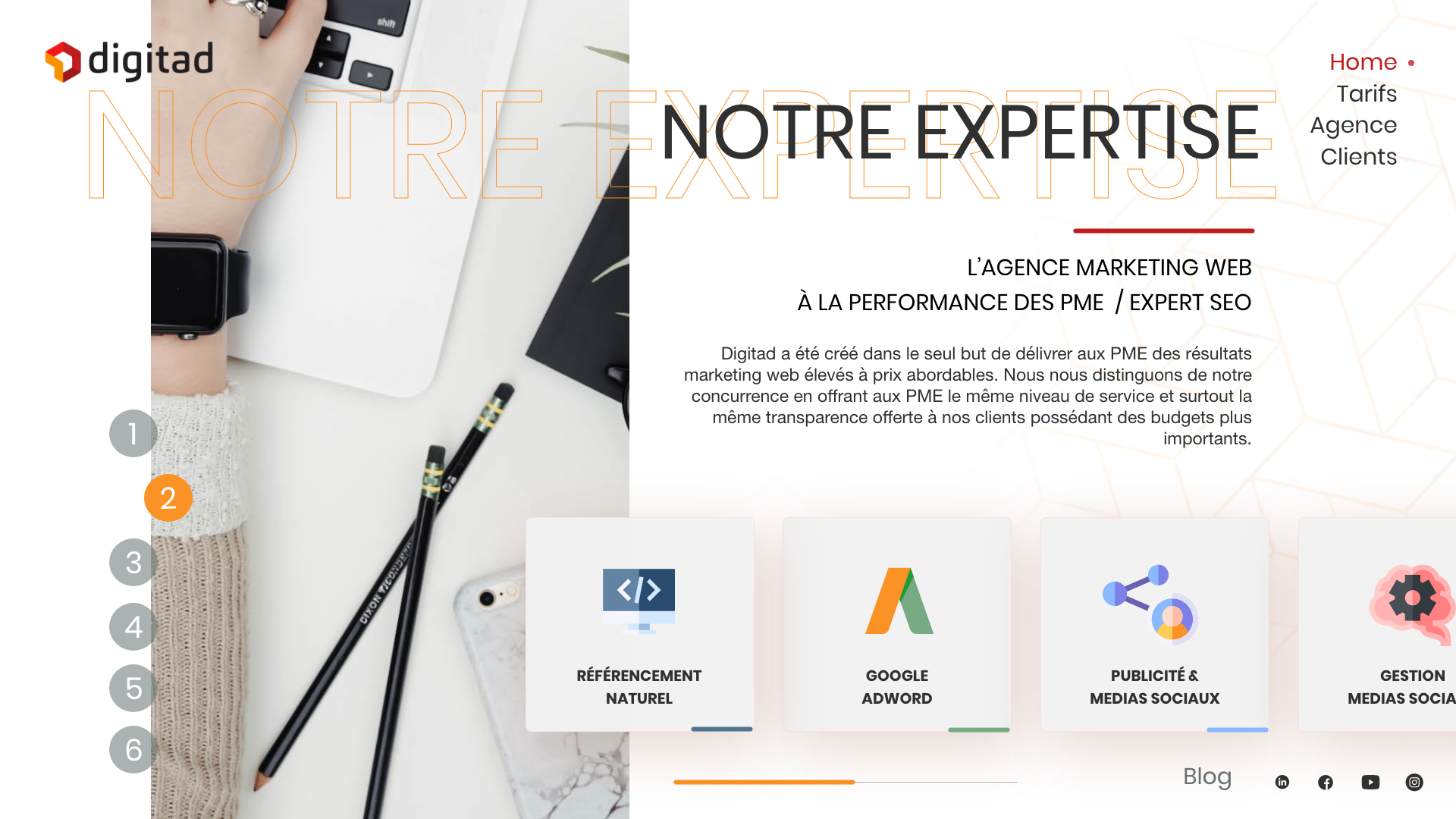
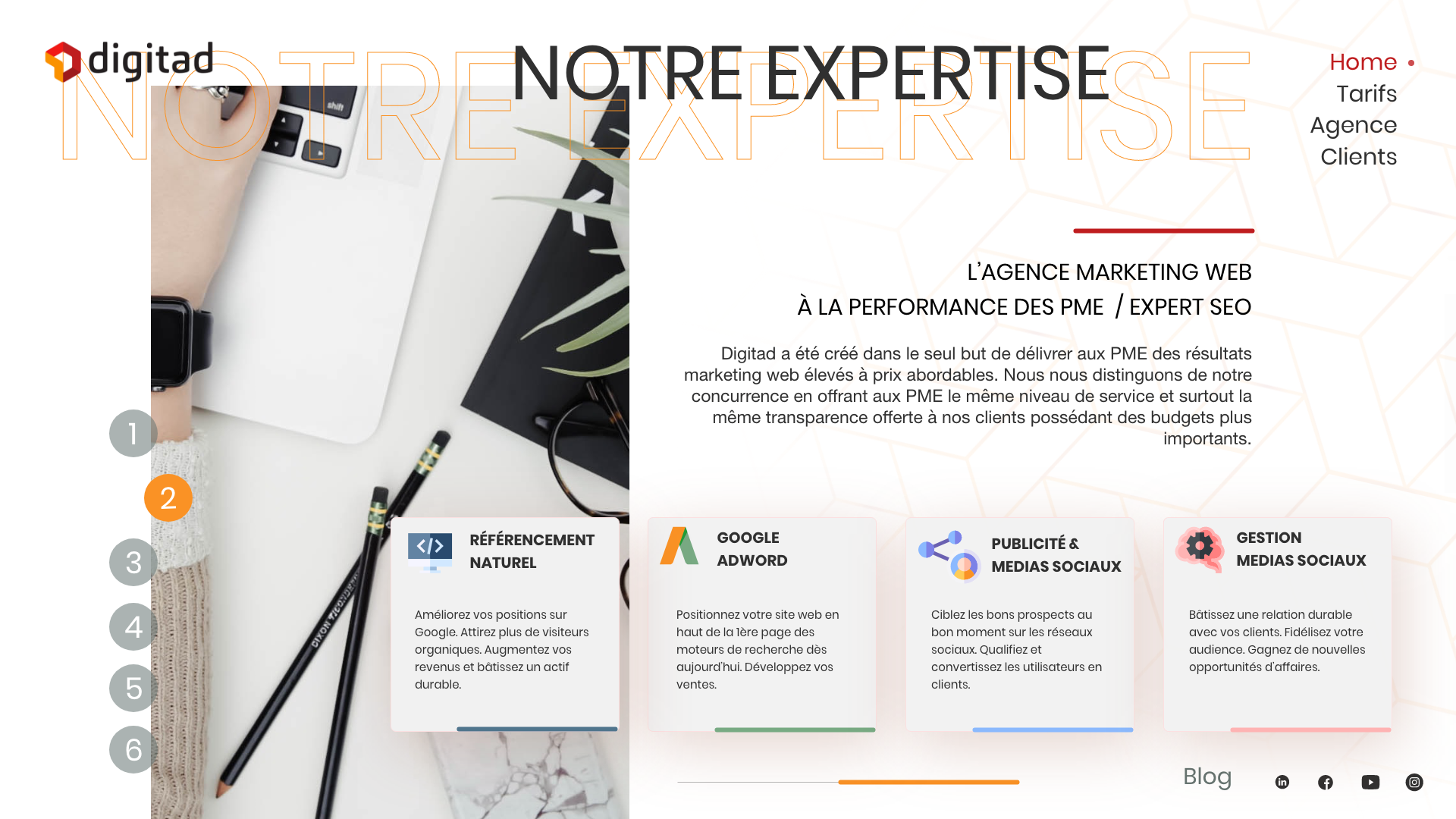
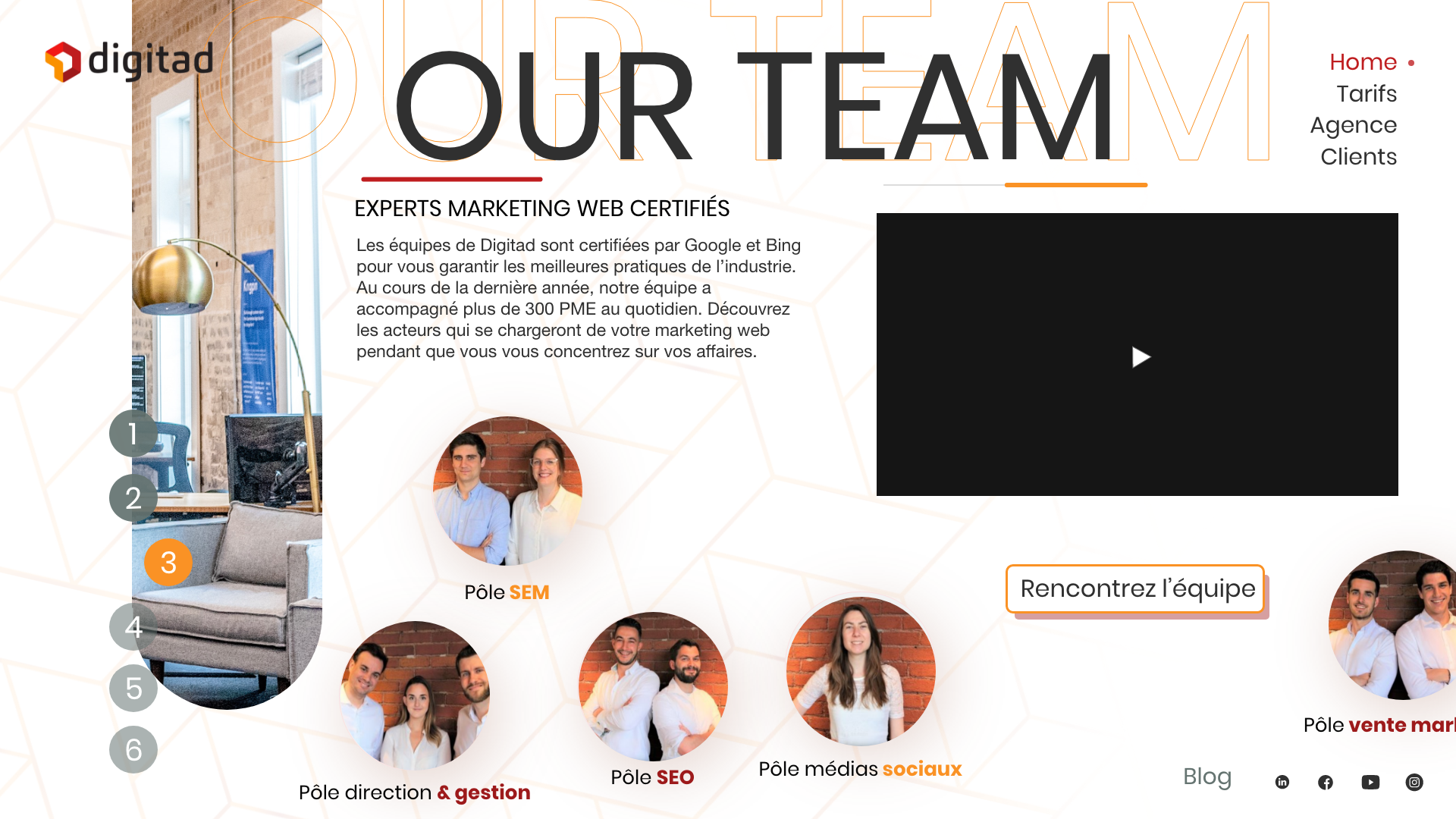
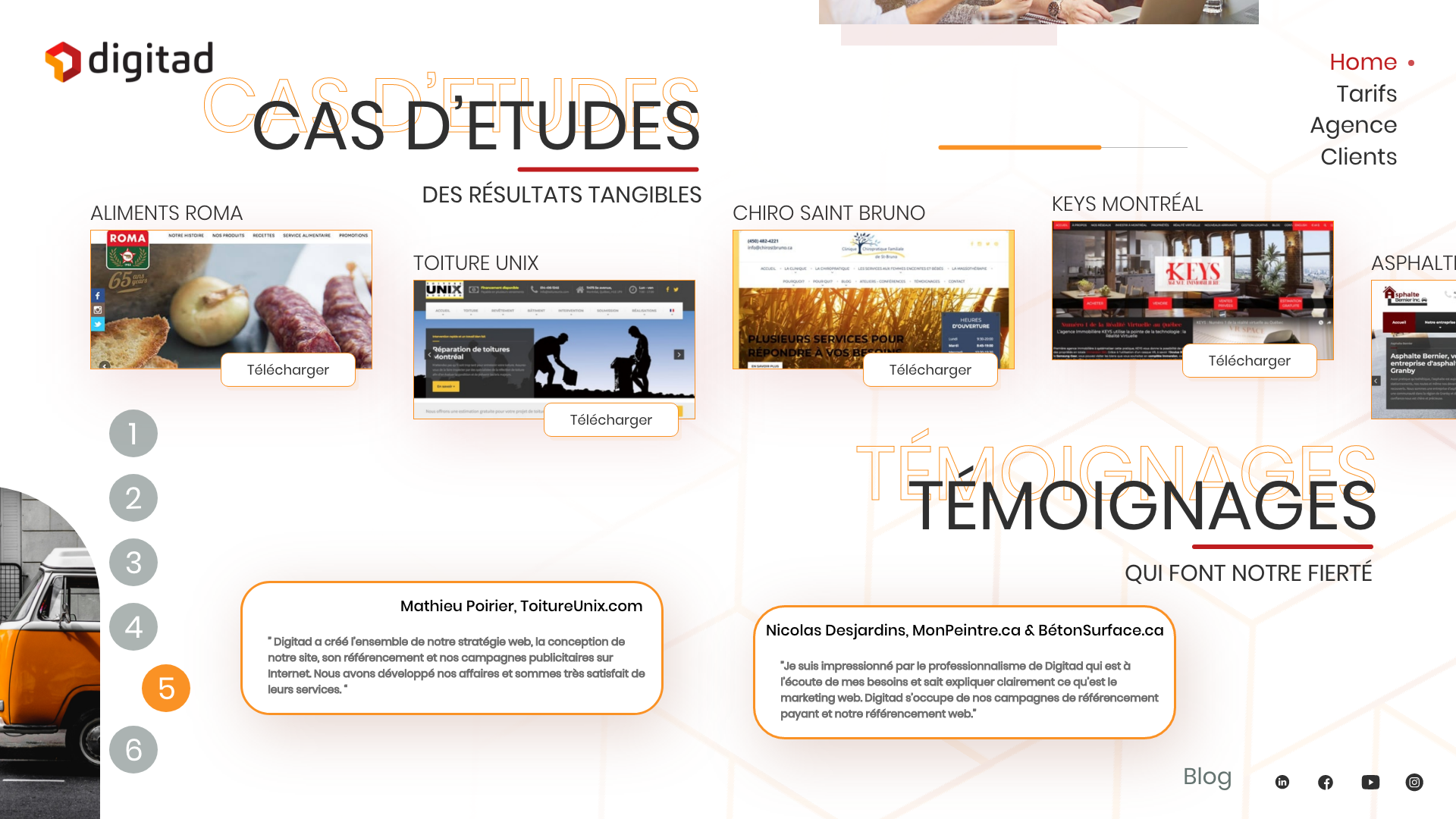
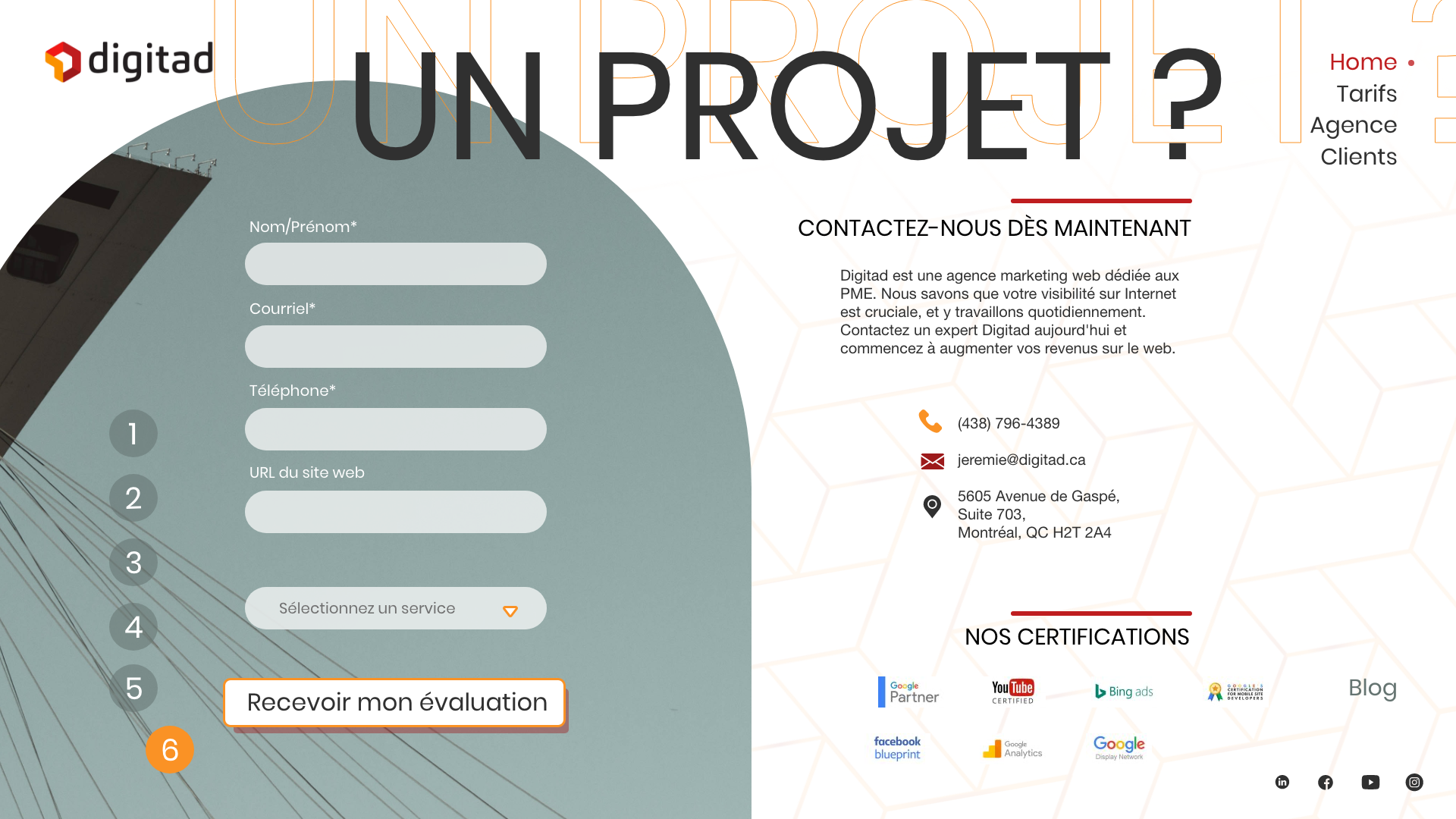
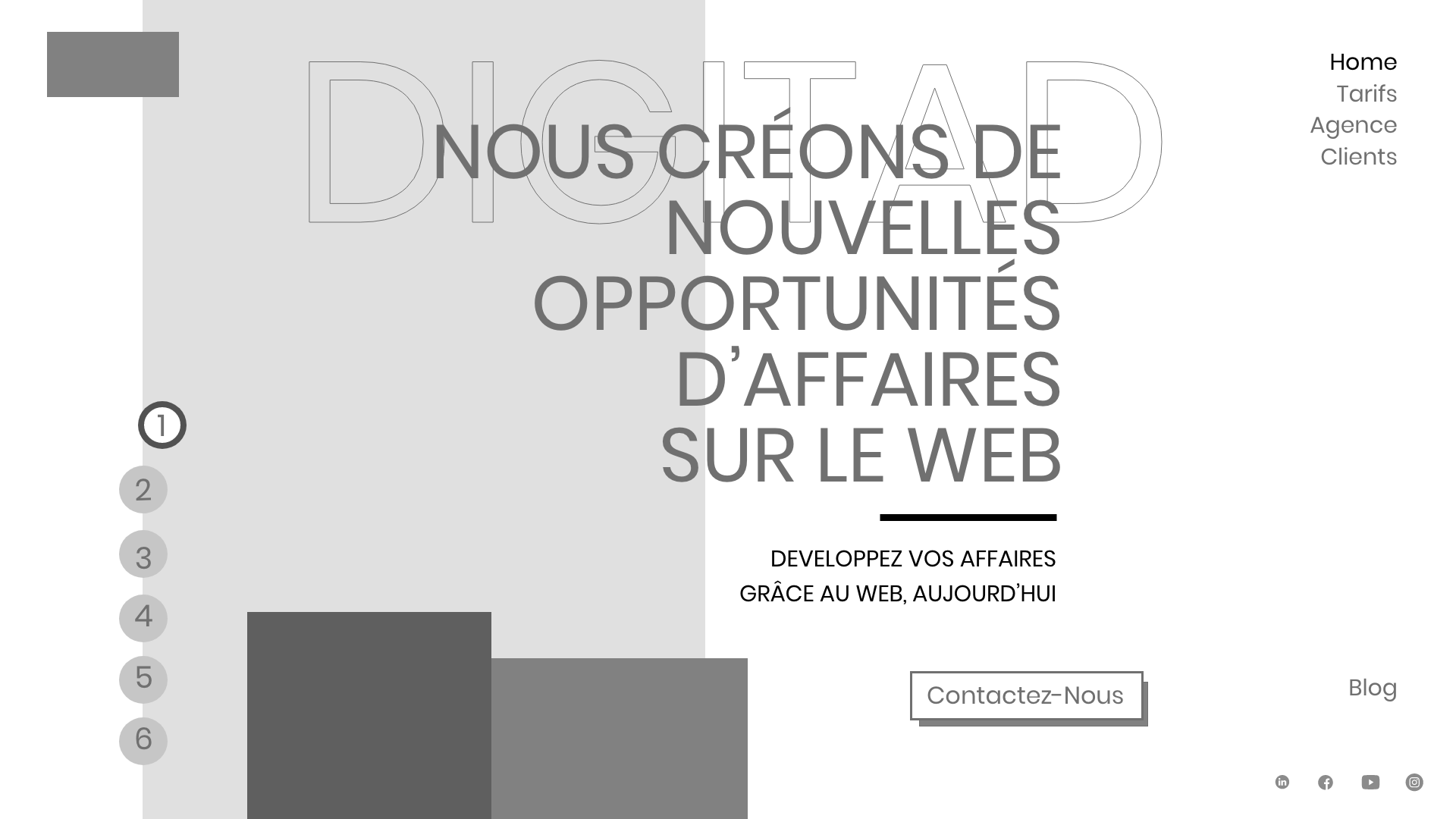
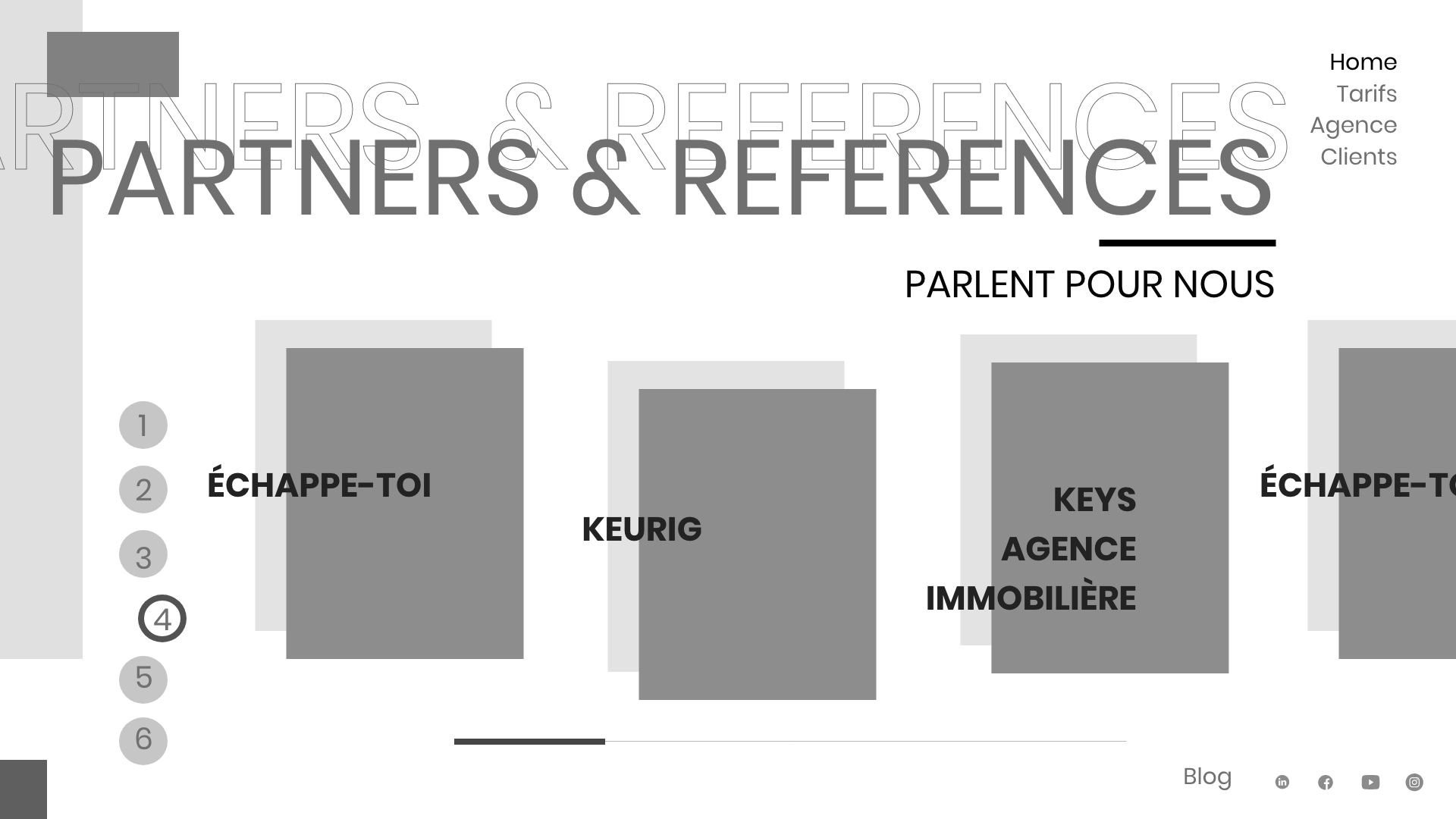
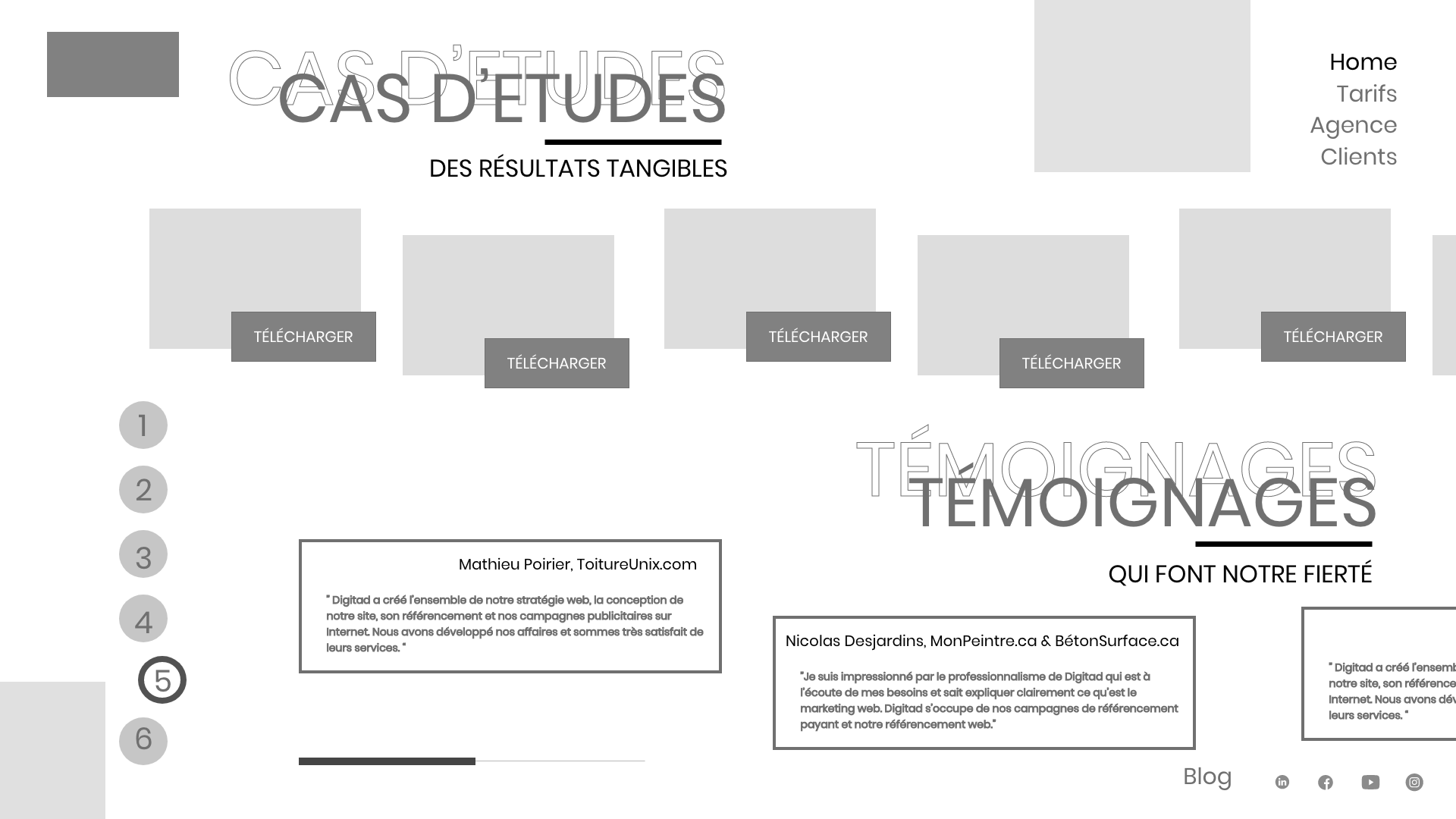
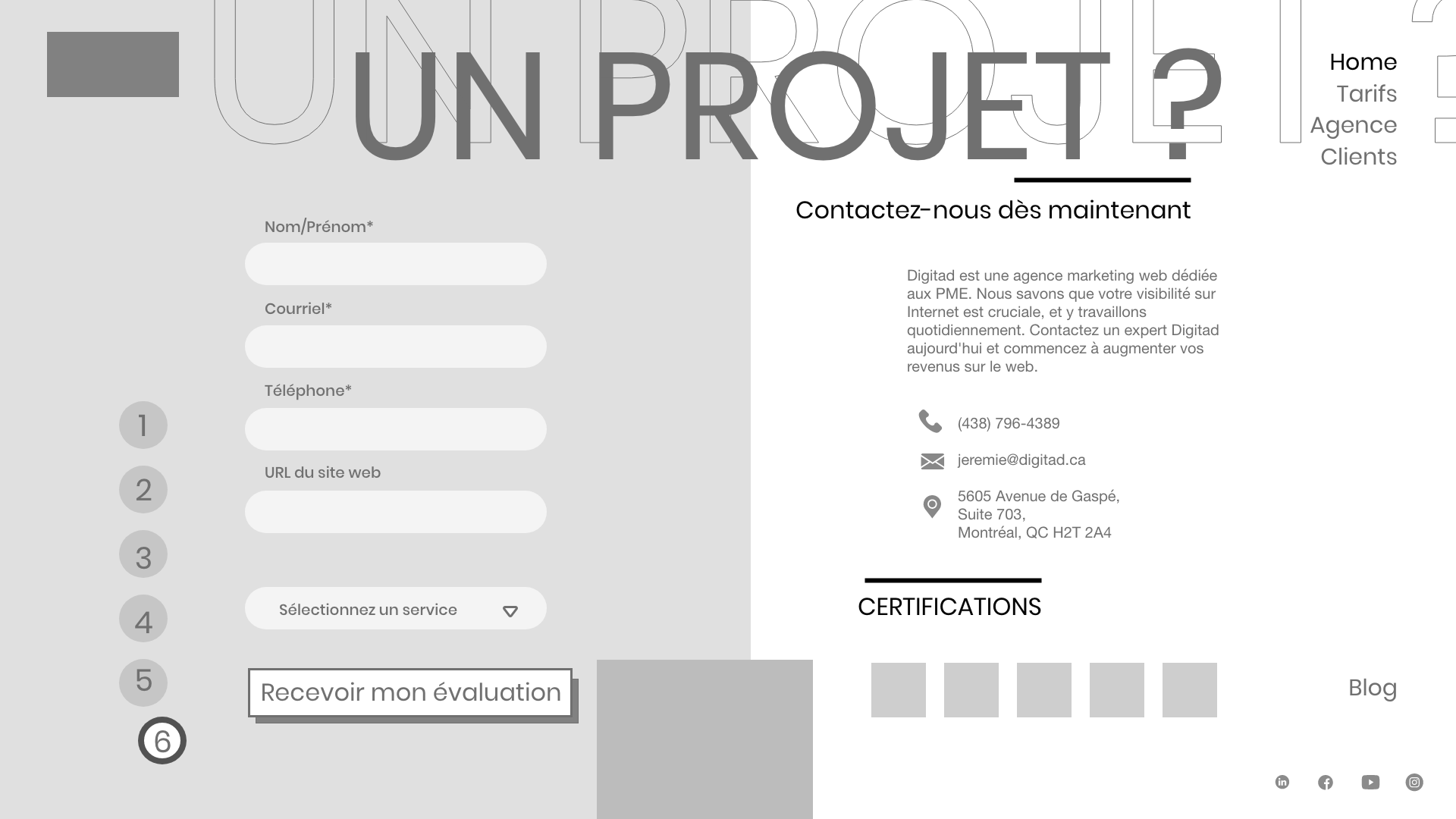
PROTOTYPE
Site actuel - Juillet 2020
Après avoir parcouru le site Internet de Digitad, je me suis rendu compte, en l’analysant, que certaines informations étaient redondantes ou trop détaillées, ce qui m’a amené à me perdre dans l’arborescence du site lors de mes premières visites. Bien que la page sois de bonne qualité graphique, celle-ci peut paraître un peu « déjà vu » faisant penser à de nombreux templates existants déjà et qui pourrait dans certains cas, lasser l’utilisateur.
Synthèse de l’état des lieux :
Après l’analyse du site internet bien que celui-ci ne renvoi aucune émotion négative chez l’utilisateur, j’ai pu après de multiples tests, ajouter des axes d’améliorations à la mode du web d’aujourd’hui.
* Imperfection volontaire
* Imperfection volontaire
* User Interface minimaliste
* Grand texte et interface épuré
* Menu de navigation réduit
* Séparation sous forme de sous catégorie (étapes)
* Simplification du tunnel de conversion = Interface plus légère en informations.
* Tablette et/ou mobile friendly
* Design Émotionnel (couleurs de la charte, animations fluides)
Recommandations Stratégique :
En appliquant les axes d’amélioration du web d’aujourd’hui, j’ai pu produire des wireframes ayant pour but de tester des hypothèses utilisateurs sur les différents personaes potentiels pouvant se rendre sur le site internet
de la company Digitad.
Exemple : Le taux de conversion via l’ancienne landing page répond-il aux objectifs commerciaux de l’entreprise.
D’abord le challenge a été de synthétiser les informations, de la rendre plus dynamique et plus intuitive d’amener à l’assimiler celles-ci facilement. Cela passe par les textes en très gros format ainsi que les blancs tournants, des images et bulles flottantes.La page d’accueil web lambda d’une agence ou d’une entreprise est une superbe opportunité de créer de nombreux leads commerciaux.
Il est pour cela indispensable d’avoir une plateforme accueillante et capable de délivrer les informations nécessaires de manière graduelle afin d’éviter toutes pertes
de concentration de l’essentiel sur le contenu. C’est pour cela que j’ai pris le parti pris
de m’orienter vers une numérotation scinder de 1 à 6 sous forme de bulle.
Scinder les différentes parties informatives de la page a été l’idée de départ qui pourra être appliquée sur tout le site afin de garder ce modèle d’architecture de l’information
non pas seulement pour la page d’accueil, mais aussi pour les autres parties
de l’arborescence du site.
Le but ici est de ne jamais dépasser plus de 7 parties différentes, risquant ainsi de perdre l’utilisateur dans sa navigation.
Proposition de la nouvelle arborescence de contenu de la page d’accueil :
WIREFRAMES






MAQUETTES DU SITE (APRès)